Rediseñando el PREP 2024
En el tiempo que estuve en el INE, trabajé en el equipo de arquitectura de información como Product Designer para ayudar a rediseñar la plataforma del Programa de Resultados Preeliminares (PREP) y mejorar cómo los ciudadanos pueden acceder a los resultados de las elecciones en tiempo real.
El PREP es una plataforma electoral que publica datos confiables de las elecciones en México directamente de las casillas y los pone al alcance de todos.
Investigación
1) Encuestas
Para conocer más sobre la experiencia de los usuarios al usar el PREP y tener un panorama más claro en cuanto a sus percepciones, realicé 265 encuestas a personas interesadas en conocer los datos electorales con los siguientes objetivos:
- Entender cómo buscan y encuentran la información electoral en el PREP.
- Identificar qué partes del PREP les parecen más útiles o interesantes.
- Descubrir los puntos donde el portal puede mejorar y ser más amigable.
Datos clave:
- ¿Quiénes participaron? El 51% de los encuestados tiene entre 31 y 43 años. La mayoría son mujeres (174), luego hombres (89), y 2 se identificaron como otro.
- ¿Cómo se informan? El 39% usa el sitio del INE para consultar los resultados electorales. Otros prefieren las redes sociales (27%), radio o televisión (27%), periódicos (4%), o se enteran por familiares o amigos (3%).
- Uso del PREP: 170 personas encuestadas sí usaron el PREP para revisar los resultados, pero 95 no lo hicieron. De esas, 48 no conocían el sitio, lo que significa que un 18% de los encuestados no sabe qué es el PREP.
2) Analisis de portales similares
Quise ver cómo otras plataformas de resultados electorales estaban manejando la experiencia del usuario al buscar información reelevante, asi que me puse a analizar diferentes sitios de institutos electorales para comparar las caracteristicas y la facilidad de uso de estos sitios y de paso obtener algunas ideas.
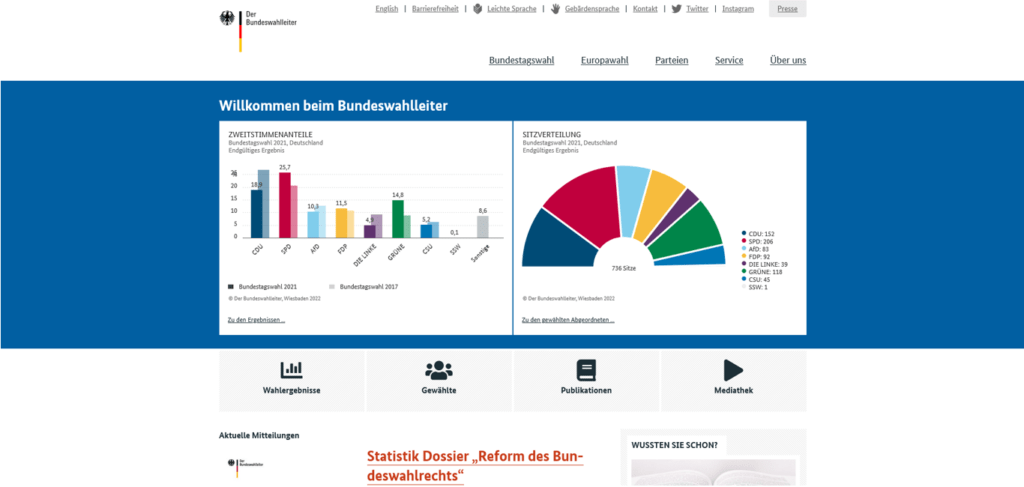
ALEMANIA

¿Qué hace destacar este sitio? Menú fijo siempre visible, datos organizados con claridad, gráficos intuitivos.
Pros:
-
-
- Datos bien presentados: Los gráficos están bien organizados en contenedores separados, lo que facilita la comprensión sin que la información se vea apretada o confusa.
- Menú siempre a la vista: Tener el menú siempre visible hace que moverse por el sitio sea más sencillo y rápido.
- Organización eficiente: Cada elemento tiene su espacio, evitando que el usuario se sienta perdido o abrumado.
-
Contras:
-
-
- Espacio mejorable: Aunque la organización es buena, podría optimizarse el espacio entre los elementos para que la experiencia visual sea aún mejor.
-
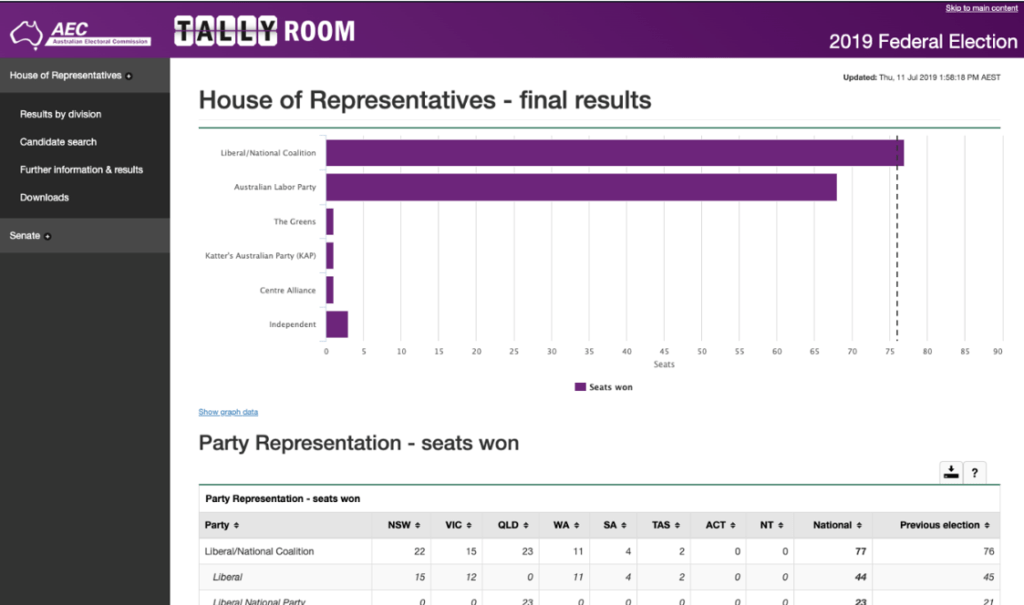
AUSTRALIA

¿Qué hace destacar este sitio? Uso de pestañas y filtros, consistencia visual, aprovechamiento del espacio.
Pros:
-
-
- Navegación fácil: Las pestañas y filtros facilitan el movimiento entre diferentes secciones sin complicaciones.
- Visualmente coherente: Mantiene un estilo consistente en cuanto a fuentes y colores, lo que hace que el sitio sea más fácil de leer y entender.
- Buen uso del espacio: Utiliza todo el ancho de la pantalla de manera inteligente, evitando tanto la saturación como los espacios vacíos innecesarios.
-
Contras:
-
-
- Menú lateral no apto para todos: Para algunos usuarios, especialmente los que están acostumbrados a usar menús en la parte superior, el menú lateral puede ser menos intuitivo.
-
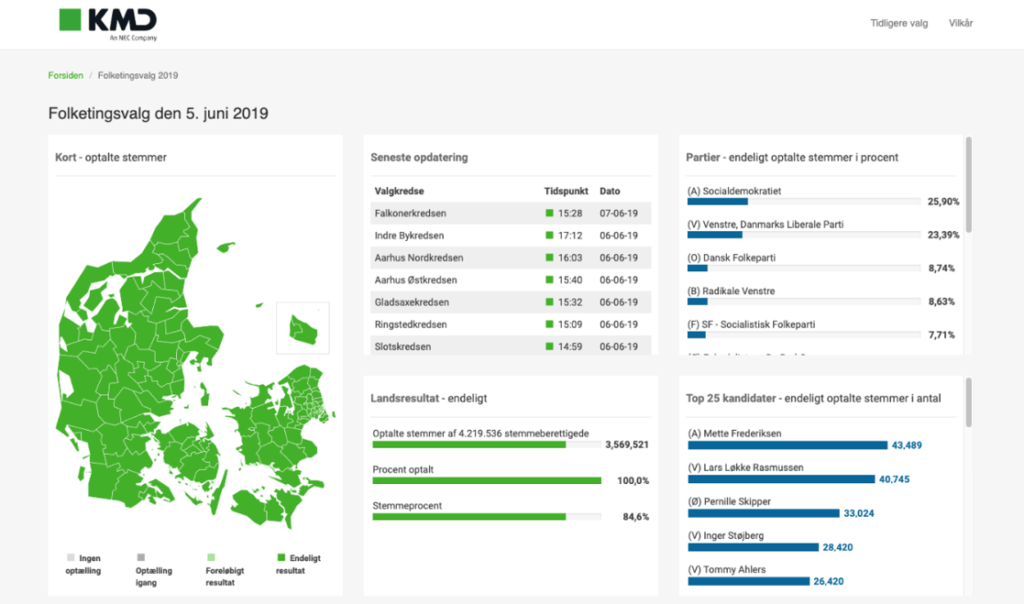
DINAMARCA:

¿Qué hace destacar este sitio? Uso de listas en lugar de menús complejos, enfoque en la simplicidad.
Pros:
-
-
- Simplicidad en la navegación: Una lista simple facilita encontrar rápidamente lo que se busca, sin necesidad de múltiples clics.
- Claridad en la presentación: Evita sobrecargar de información, lo cual es genial para usuarios que solo quieren datos básicos.
-
Contras:
-
-
- Poca profundidad para usuarios avanzados: Puede quedarse corto para aquellos que buscan explorar datos más específicos o detallados.
-
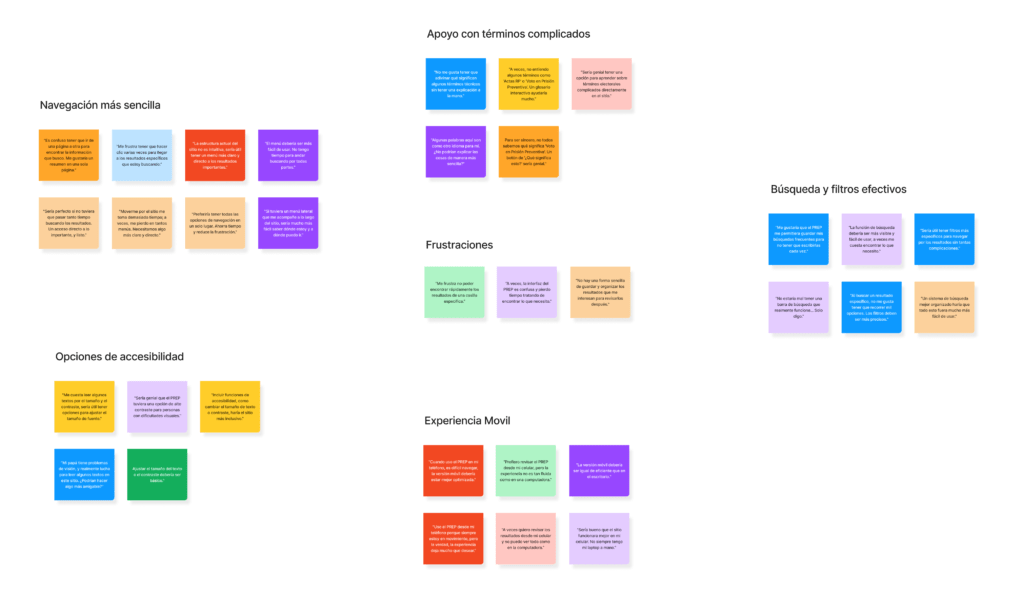
3) Mapa de afinidad
Ahora que conseguí información de los usuarios y los portales similares, creé un mapa de afinidad para descubrir los problemas más comunes que encontré. Este mapa fue clave para guiar el rediseño del PREP.

.
El problema
Estos fueron los problemas que pude identificar;
Navegación confusa
- Los usuarios necesitan saber exactamente qué buscan desde el principio, lo que limita la exploración espontánea y genera frustración.
- La estructura del sitio no es intuitiva, obligando a los usuarios a realizar múltiples clics para encontrar la información deseada.
Falta de familiaridad con términos electorales
- Muchos usuarios no entienden términos específicos como “Actas RP” o “Voto en Prisión Preventiva”, lo que crea barreras de comprensión.
- La falta de explicaciones claras genera confusión y dificulta el uso del sitio
Filtros y búsqueda poco eficientes
- La función de búsqueda y los filtros no son claros ni fáciles de usar, lo que dificulta la refinación de resultados.
- Los usuarios tienen problemas para localizar rápidamente la información específica que necesitan, lo que aumenta la frustración.
Falta de opciones de accesibilidad
- El sitio carece de funciones de accesibilidad, como ajustes de contraste.
- No hay opciones para ajustar el tamaño del texto lo que afecta a usuarios con discapacidades visuales o problemas de lectura.
Experiencia móvil deficiente
- La versión móvil del sitio no está bien optimizada, lo que dificulta la navegación en dispositivos móviles.
- Los usuarios que prefieren acceder al PREP desde sus teléfonos o tabletas encuentran limitaciones y una experiencia menos fluida.
Definiendo el problema
Para continuar con el diseño, me concentré en esta pregunta como guía:
¿Cómo podemos simplificar la navegación para que todos, independientemente de su conocimiento sobre términos electorales, puedan encontrar fácilmente la información que buscan?
Personas Usuarias
Aunqué tenía información muy valiosa, aún faltaba una parte importantisima: entender bien el contexto de los usuarios junto con sus preferencias, los problemas que enfrentan y cómo se comportan al usar el sitio con el fin de hacer un rediseño del PREP más enfocado y efectivo. asi que con base en investigación previa, realicé perfiles que representaran a los usuarios ideales del PREP .
Ideación
Desarrollando la solución
¡Listo! Ya podía empezar a imaginar las soluciones relacionadas con cinco áreas clave donde el PREP podia mejorar: La navegación a veces se siente confusa, hay términos electorales que no todos entienden, la búsqueda y los filtros no siempre ayudan como deberían, faltan opciones de accesibilidad y la versión móvil necesita algunos ajustes.
Para resolver esto, tuve algunas ideas:
- Navegación más sencilla: Moverse por el sitio debería de ser más intuitivo, con menús claros y accesos directos a lo que más importa. La idea es que los usuarios encuentren lo que buscan sin tantos clicks.
- Apoyo con terminos complicados: Tener explicaciones simples y accesibles para los términos electorales más complicados. ayudaría a que nadie se quedará con dudas mientras usa la plataforma.
- Búsqueda y filtros efectivos: Mejorar la función de búsqueda, teniendola siempre visible, junto con los filtros para que sean más fáciles de usar, ayudaría a ir donde se busca sin dar mil vueltas.
- Opciones de accesibilidad: Al incluir funciones como ajuste de tamaño de texto, mayor contraste, todos los usuarios sin importar sus necesidades, podrían usar el PREP cómodamente.
- Mejor experiencia móvil: Optimizar el sitio para que se vea y funcione bien en cualquier dispositivo móvil. Queremos que, desde el celular o tableta, navegar por el PREP sea tan fácil como en una computadora.
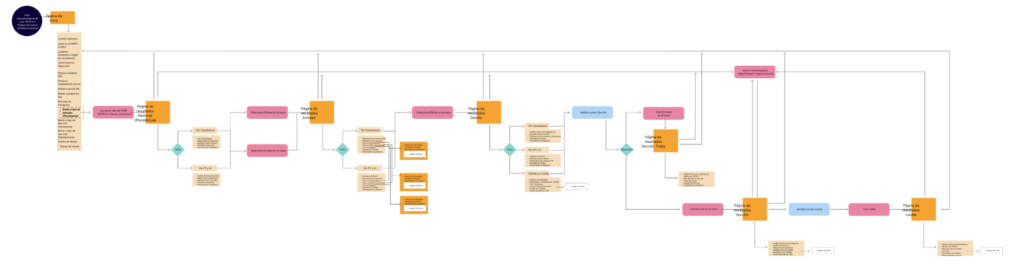
Flujo de usuario
Elaboré un flujo de usuario para ilustrar los distintos caminos que los usuarios pueden tomar al navegar por las pantallas programadas para el rediseño, destacando los posibles escenarios que podrían encontrar en el camino.

Wireframe Lo-Fi
Con todas las piezas en su lugar pude llevar al plano fisico las soluciones que había pensado, creando los wireframes en papel como paso preeliminar para el rediseño de la plataforma
- Navegación simplificada
- Glosario interactivo
- Busqueda y filtros más efectivos
- Opciones de accesibilidad
- Mejor experiencia movil
Wireframe Mid-Fi
Después de generar bocetos de baja fidelidad, pasé a Figma para crear el diseño estructural.
- Navegación simplificada
- Glosario interactivo
- Busqueda y filtros más efectivos
- Opciones de accesibilidad
- Mejor experiencia movil
Wireframe Hi-Fi
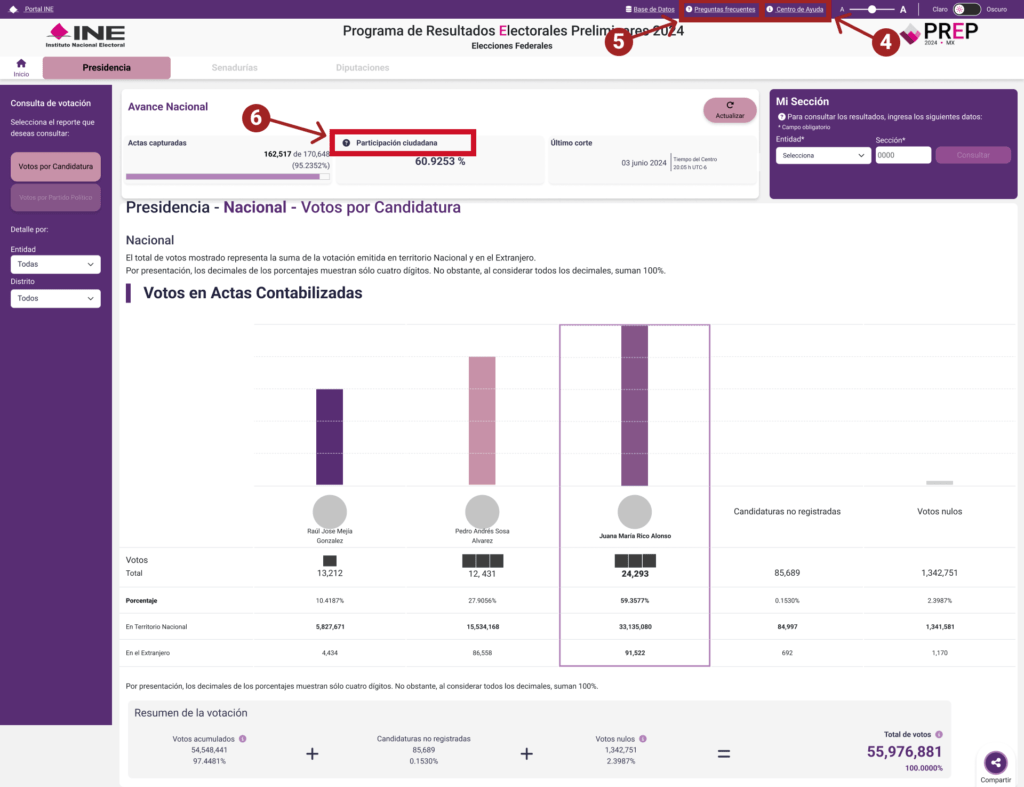
Rediseños importantes
Navegación simplificada

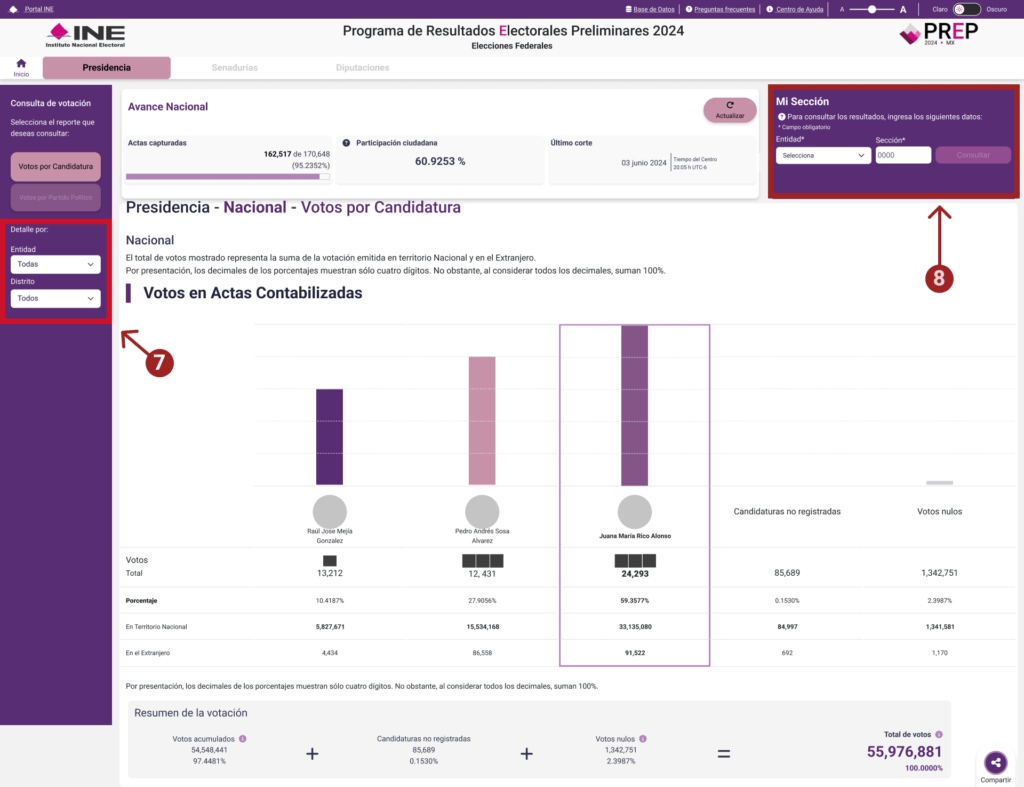
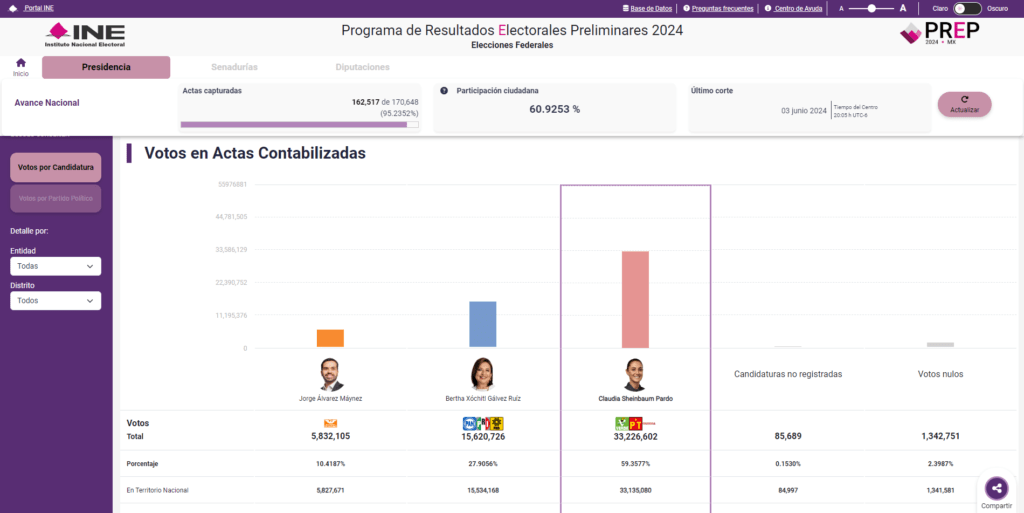
1) Menús claramente etiquetados: Ubicados en la parte superior e izquierda de la página, lo que facilita que los usuarios encuentren rápidamente las secciones importantes como “Presidencia”, “Senadurías”, y “Diputaciones”.
2) Menú lateral organizado y accesible: Muestra opciones claras y organizadas como “Votos por Candidatura” y “Votos por Partido Político”, lo que permite a los usuarios seleccionar rápidamente el tipo de información que desean consultar.
3) Diseño limpio y estructurado: La página utiliza espacios bien definidos y organizados, lo que reduce el desorden visual y permite que los usuarios encuentren la información deseada más fácilmente.
Ayuda para entender términos complejos

4) Centro de Ayuda Integrado: Se agregó un acceso directo al “Centro de Ayuda” en el menú superior para proporcionar explicaciones detalladas de términos complejos.
5) Sección de Preguntas Frecuentes (FAQ): Sección visible en el menú superior, con respuestas a dudas comunes sobre términos y procedimientos, mejorando la accesibilidad y comprensión del usuario.
6) Enlaces a Recursos Adicionales: Incluye enlaces a recursos adicionales como infografías descargables y documentos explicativos que ayudan a los usuarios a comprender mejor el significado de términos específicos y procesos electorales.
Busqueda y filtros más efectivos

7) Filtros Claros y Personalizables: Se han agregado filtros más detallados y personalizables que permiten a los usuarios refinar su búsqueda por categorías como “Entidad”, “Distrito”, “Tipo de Elección”, y “Resultado por Candidatura”, haciendo la búsqueda más intuitiva y específica.
8) Personalización de Resultados: “Mi Sección” permite a los usuarios ingresar directamente la entidad y sección de interés para acceder rápidamente a los resultados específicos que desean ver, personalizando la experiencia según sus necesidades.
Opciones de accesibilidad

9) Modo Claro/Oscuro: Se ha incorporado un botón de alternancia para cambiar entre el modo claro y oscuro, permitiendo a los usuarios seleccionar el contraste de pantalla que mejor se adapte a sus necesidades visuales. Esta opción es especialmente útil para personas con sensibilidad a la luz o que prefieren un entorno de lectura específico.
10) Ajuste del Tamaño de Texto: Se incluyen opciones para aumentar o disminuir el tamaño del texto, haciendo que la información sea más accesible para usuarios con discapacidades visuales o dificultades para leer fuentes pequeñas. Esto permite una experiencia de lectura más cómoda y personalizada.
Mejor experiencia móvil

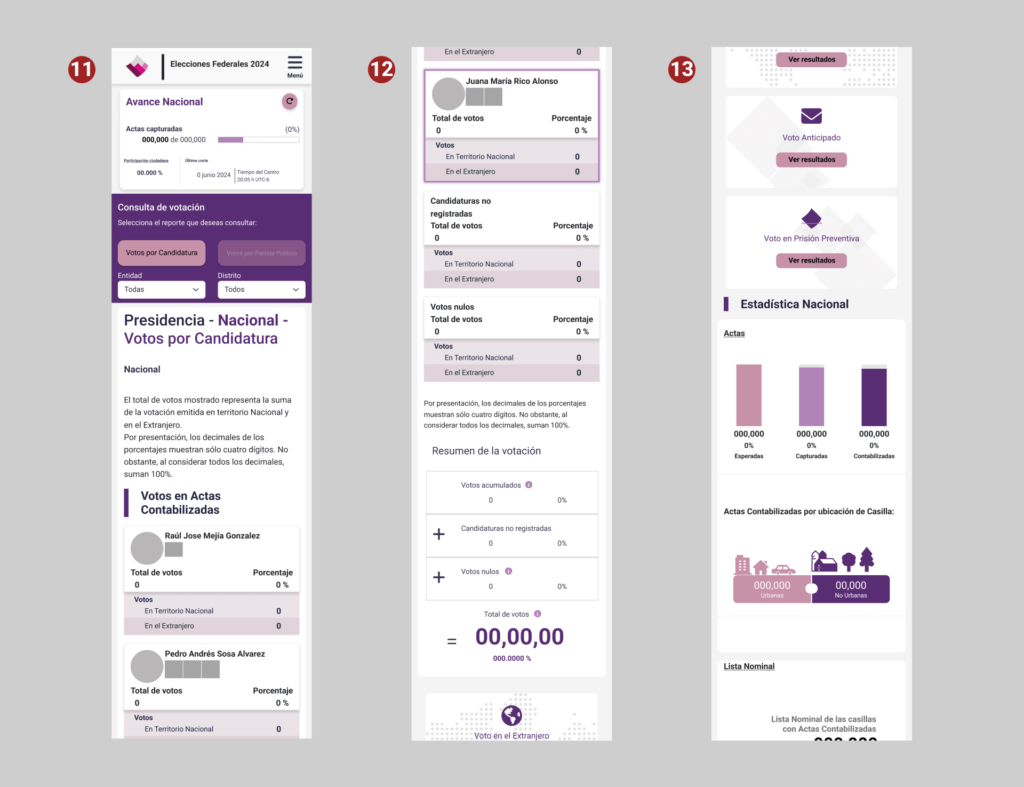
11) Diseño Responsivo: La página se adapta automáticamente al tamaño de la pantalla del dispositivo móvil, garantizando que los elementos clave, como los menús y las opciones de navegación, sean accesibles y visibles sin necesidad de hacer zoom o desplazarse horizontalmente. Esto facilita una navegación fluida y más cómoda para los usuarios móviles.
12) Interfaz Simplificada: La versión móvil presenta una interfaz más limpia con menos desorden visual. Los elementos se reorganizan para priorizar la información más relevante, como los resultados electorales y opciones de filtro, permitiendo a los usuarios encontrar rápidamente lo que buscan.
13) Optimización de Gráficos y Tablas: Las gráficas y tablas de resultados se han optimizado para dispositivos móviles, mostrando datos esenciales de manera clara y permitiendo a los usuarios visualizar la información sin problemas. Los gráficos ahora se ajustan automáticamente para que no se corten en pantallas más pequeñas.
Puesta en marcha
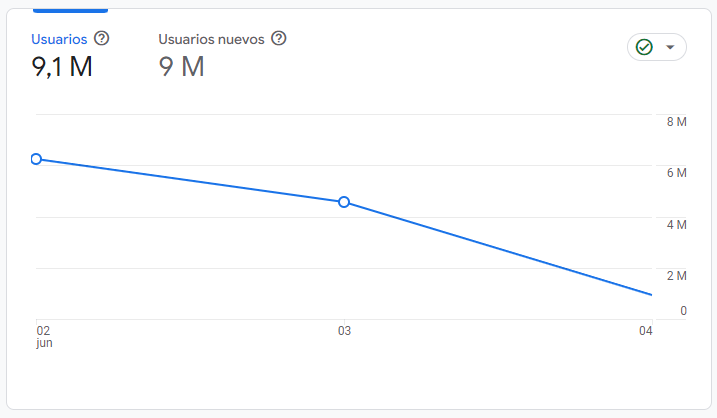
Llegó el dia, el PREP se publicó oficialmente el 3 de Junio del 2024, atrayendo una gran cantidad de usuarios que querian conocer los resultados. Google Analytics, cuenta que la plataforma recibió más de 9 millones de usuarios en todo el mundo.

Actualización:
Ya han pasado algunos meses de que el PREP se publicó y ha sido un éxito significativo, pudo proporcionar a millones de ciudadanos acceso fácil y rápido a los resultados preliminares de las elecciones. La idea es que se continue refinando y mejorando la plataforma con los comentarios recibidos para asegurar que siga ayudando a las personas de la mejor manera posible a estar informados sobre los resultados del proceso electoral.
>> Navega al sitio del PREP dando click aquí <<
Proximos pasos
Estas mejoras han sido solo el comienzo para hacer que la plataforma sea más intuitiva y accesible en esta y futuras ediciones de las elecciones en México. Los próximos pasos que considero tomar son:
- Explorar opciones adicionales de accesibilidad: Propondré añadir más funciones de accesibilidad, como lectores de pantalla optimizados y traducciones a lenguajes indígenas, para asegurar que la plataforma sea inclusiva y útil para todos los grupos demográficos.
- Desarrollar tutoriales interactivos: Para ayudar a los usuarios a familiarizarse con la plataforma y sus funcionalidades, estoy considerando crear tutoriales interactivos o videos explicativos que guíen a los usuarios en el uso de la plataforma de manera efectiva.
Además, pensando en cómo mantener a los usuarios comprometidos y facilitar aún más su experiencia, es importante considerar integrar notificaciones personalizadas que alerten a los usuarios sobre actualizaciones de resultados o cambios importantes en tiempo real. ayudaría a hacer más interesante el usar la plataforma.
Conclusiones
Trabajar en este proyecto, especialmente con un tiempo tan limitado, fue todo un desafío, pero me dejó muchas enseñanzas valiosas. Me permitió sumergirme en la experiencia de los usuarios del PREP y descubrir cómo hacer que consultar un resultado electoral, no sea un dolor de cabeza.
Al final del día, no se trata solo de hacer un sitio más fácil de navegar o de simplificar términos complejos; se trata de entender realmente a las personas que lo usan, de ponerse en sus zapatos y de encontrar maneras de hacer que la información que necesitan sea clara y fácil de encontrar. Es increíble cómo pequeños cambios pueden hacer una gran diferencia en cómo se siente la gente al usar una herramienta.
Me encanta ver cómo cada proyecto me brinda la oportunidad de conectar más profundamente con los usuarios y aprender algo nuevo sobre sus necesidades y expectativas. Este enfoque más cercano y humano en el diseño es lo que me motiva a seguir adelante, a seguir explorando y mejorando. Estoy comprometido a hacer que la experiencia de usuario sea algo más que funcionalidad; quiero que sea una experiencia que realmente conecte con la gente y les facilite la vida.