Rediseño de la Página Alterna del Portal INE para las Elecciones 2024
Introducción al Problema de Diseño
Una de las encomiendas cuando estuve en el INE como Product Designer fue rediseñar la página alterna. Esta página es importantísima porque se activa durante los periodos electorales para que los usuarios puedan tener acceso a información crucial según el momento de la elección.
Mi objetivo fue asegurar que la página no solo fuera funcional y accesible, también debía de ser ligera y rápida para garantizar una experiencia satisfactoria, permitiendio encontrar la información que necesitaban de manera rápida y eficiente.
Metodología: Design Thinking en Acción
Para abordar este proyecto, me guié con la metodología Design Thinking, realizando el proceso creativo a través de sus cinco fases: Empatizar, Definir, Idear, Prototipar y Testear.
Fase 1: Empatizar
Investigación de Usuarios y Análisis de Datos
El primer paso fue comprender profundamente a los usuarios y sus necesidades. Realicé un análisis exhaustivo de las páginas alternas de años anteriores (2018 y 2021) y de procesos específicos como la Consulta Popular y la Revocación de Mandato. Utilizando Google Analytics, estudié el comportamiento de los usuarios, identificando patrones y áreas problemáticas.
Insights Clave:
- Visitas y Tiempo de Carga: Identifiqué las páginas más visitadas y analicé los tiempos de carga. Por ejemplo, en 2018, la página de inicio y la sección de “Elecciones 2018” fueron las más frecuentadas.
- Relevancia del Contenido: Detecté la necesidad de actualizar el contenido con información real en lugar de textos de relleno, mejorando así la utilidad y relevancia del sitio.
Fase 2: Definir
Problemas Identificados y Oportunidades
Con los datos recopilados y el entendimiento con los usuarios, definí los problemas a resolver:
- Accesibilidad y Usabilidad: Era necesario mejorar la accesibilidad de información crítica, como la ubicación de casillas y el estatus de credenciales, información de candidatos y sus propuestas e información sobre el Programa de Resultados Preeliminares (PREP)
- Carga de Información: Se debía reducir la saturación de contenido para mejorar la velocidad de carga de la página.
- Interacción y Compromiso: También se necesitaba aumentar la interacción del usuario, esto se lograría con un diseño intuitivo y llamados a la acción muy claros.
Fase 3: Idear
Generación de Soluciones y Propuestas
En esta fase, generé diversas ideas para abordar los problemas identificados. Hicé sesiones de brainstorming con el equipo de arquitectura y entre todos pensamos en los elementos necesarios en la interfaz tanto para dispositivos móviles como para escritorio.
Propuestas Clave:
- Interfaz Modular: Diseñar una interfaz modular que permita cambios dinámicos en el contenido según la etapa del proceso electoral.
- Llamado a la Acción: Incluir botones y enlaces con llamados a la acción claros, sencillos y directos.
- Accesibilidad Mejorada: Utilizar iconos y globos de ayuda para explicar términos técnicos y facilitar la navegación.
Fase 4: Prototipar
Creación de Wireframes, prototiós y Diagramas de Flujo
Mi parte favorita, realizar los wireframes con los elementos sugeridos y en un segundo momento, los prototipos.

Ver prototipo móvil | Ver prototipo de escritorio
(Contraseña: PREP_pef_2024)
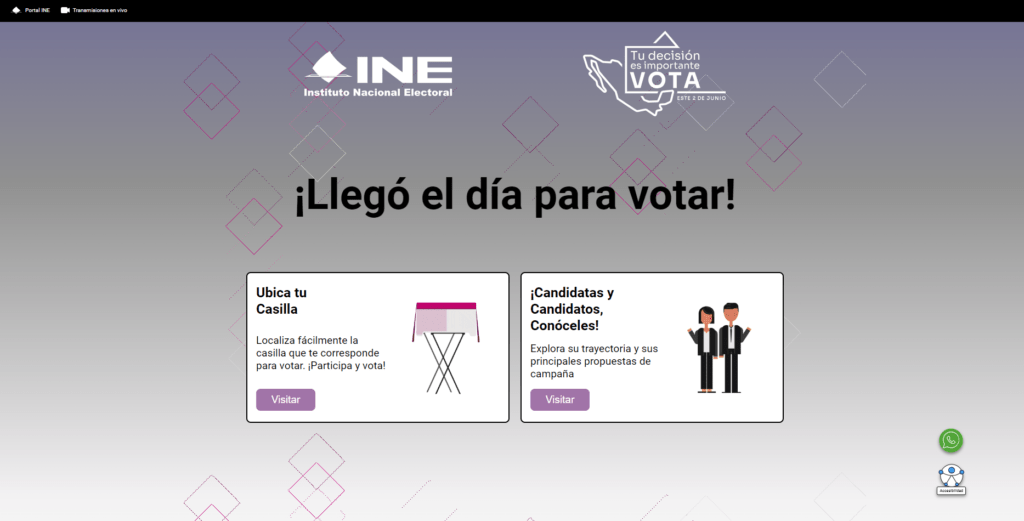
- Elementos Constantes: Me aseguré de que la información sobre la ubicación de casillas y detalles de los candidatos se mantuviera siempre visible y accesible. Reemplacé todo el texto de relleno con información real y relevante para que los usuarios pudieran evaluar rápidamente su efectividad.
- Jerarquía de la Información: Llegué a la conclusión de que una jerarquía clara era fundamental. Así que utilicé diferentes tamaños y estilos de fuente para separar la información de manera que los términos técnicos y procesos se explicaran fácilmente y no resultaran confusos.
- Interacción del Usuario: Pensé en cómo facilitar la vida de los usuarios al buscar información. Por eso, diseñé interacciones que simplificaran la localización de casillas y el acceso a la información de los candidatos, fomentando la participación electoral.
Elementos del Prototipo:
- Navegación Intuitiva: Me aseguré de que el diagrama de flujo mostrara una navegación clara y accesible, guiando al usuario a través de la información más relevante en cada etapa del proceso electoral.
- Diseño Visual: Llegué a la conclusión de que era clave mantener una jerarquía visual bien definida. Así que diseñé los prototipos para que los elementos clave del contenido estuvieran siempre visibles y accesibles según la temporalidad de la elección. Todo el texto de relleno fue reemplazado por información real y útil para maximizar la efectividad.
Fase 5: Testear
Pruebas de Usuario y Refinamiento
Para asegurarme de que las ideas implementadas realmente cumplían con lo que necesitaban los usuarios, llevé a cabo pruebas de usuario. Me aseguré de recopilar feedback valioso para entender qué funcionaba bien y qué aspectos debíamos ajustar para optimizar la experiencia.
Resultados de las Pruebas:
- Claridad y Comprensión: Me di cuenta de que los usuarios encontraban más fácil y rápido acceder a la información crítica. El 75% de los usuarios experimentó una navegación más intuitiva y el 80% calificó su experiencia como satisfactoria.
- Interacción Mejorada: También noté un aumento notable en la interacción con elementos clave de la página, como la búsqueda de la ubicación de casillas y la información sobre candidatos. Esto me confirmó que los cambios realizados realmente mejoraron la utilidad y el atractivo de la página para los usuarios.
Resultados Finales y Conclusión

>> Navega en la página alterna dando click aqui <<

